ビットマップ画像をベクターにしてフラットデザイン化したアイコンを作る

パクリとかなんとか言ってても始まらない。
乗るしかない、このビッグウェーブに!
ってことでTwitterのアイコンをMetro...じゃない、フラットデザイン化して自己満足していたら酢酸先生に褒められたのでやり方を公開。
お前プログラマーなんだからアイコンフラット化ツールぐらい作れよ、という声が聞こえてきますが、そこはOffice使いとして...(むがもご)。
1. まずはVector Magicにユーザー登録

基本は有償ツールの無償サービスなので、まぁそれぐらいはしょうがない。それが嫌であれば他の手を...。
なかなかよく出来てるツールだと思うので、試して仕事につかえそうだったら購入してみるのもいいんじゃないでしょか? (Online版$7.95/月 Desktop版$295.00)
2. 自分の手持ち画像をUploadして編集
トップページの「Upload Image To Trace...」ボタンをクリックして画像をUpload。
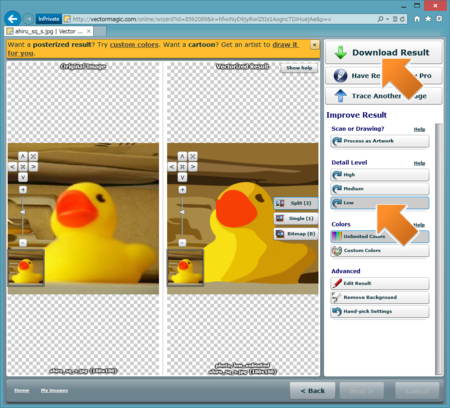
編集画面が出るので、今回は右のツールから「Detail Level:『Low』」を選択、これだけでだいぶそれっぽくなりませんか?
ただこのままだと、小さいアイコンになった時に元の画像と大して変わらないクオリティ、さすがVector Magic! ですが、今回の目的はフラット化なのでさらに手を加えます。
3. ベクター化したデータをDownload
無償の場合ダウンロード回数は制限があるようです。
とりあえず、今回使うのはeps形式ですが、無償版では他にsvgとpdfも選べます。他のも一通りDownloadしておくといいのでは?
4. PowerPointで画像の読み込み
まぁ、別にOfficeのアプリならWordでもExcelでもなんでもOkです。
「挿入/画像」からDownloadしてきたepsファイルを挿入。
挿入した状態だと一塊の画像データなので、画像を適当なサイズに引き延ばしてから(Ctrlを押しながらサイズ変更すると便利)、選択して右クリックの「グループ化/グループ解除」
なんか警告がでますが、そのままYes
こんな感じに分解されます。
5. ペタペタ色塗り
要するに、どの色に落としこんでいくか、なので、この色にしたい! という適当なピースを選択して、「ホーム」タブの左上の方にある刷毛のアイコン「書式のコピー」アイコンをダブルクリック。
あとは、同じ色にしたい断片をクリックしていくだけです。
もう一回アイコンをクリックするか、ESCキーを押下するか余白をクリックなどすればコピーモードは終わります。
「書式のコピー」は通常一回対象を選択すると終わってしまうのですが、ダブルクリックすると連続適用できるんですね、これ豆な。
6. 全て選択(Ctrl+A)してコピー
適当に配色が終わったら、全て選択(Ctrl+A)してコピー(Ctrl+C)
7. ペイントなどへ貼り付け
なんでもいいんで、画像ツールに張りつければ完成です。
どうですか? いい感じになりましたか? Photoshopの達人ならもっと素早くできるんでしょうけど、この手口の利点はベクターデータが残るので、拡大してもそこそこ美しいイメージが作れるところですね。
アイコンに限らずフラット化の際の一つのテクニックとして使えると思うので色々遊んでみてください。